Overview
W3 Total Cache is a comprehensive caching plugin for WordPress that will dramatically speed up pageviews and consolidate page requests. WordPress works faster, and people who visit your page can do more in less time, with no downsides. It works so well, it is even used on this knowledgebase, kb.lithiumpanel.com.
Installing
- Login to your WordPress admin portal, typically domain +
/wp-admin- e.g.
http://example.com/wp-adminif the domain isexample.com
- e.g.
- Navigate to Plugins > Add New
- Within the Search bar, enter W3 Total Cache
- Click Install Now
- Enter your FTP password or login information to install the plugin securely through FTP
- Specify
localhostfor Hostname- Traffic will stay local on the server adding an extra layer of privacy
- Need to reset your password?
- Specify
- Click Activate once installed to activate this plugin
Configuring
Automatic
- Under Performance > General Settings > Import/Export, select Import configuration.
- Extract
w3-settings.phpfrom the attached zip file, select this file.- Download w3-settings.zip (sha256:
cce8cbc6a210a8cbde05b86d3b252a930f0396877eb4b6727ec1939fe5d202f0) - Note: minification is enabled for logged-in users. If making changes to your theme, disable this feature via General Settings > Minify > Disable for logged in users enable.
- Download w3-settings.zip (sha256:
- Click Upload
- Upon success, “Settings successfully uploaded” will appear up top confirming install success.
Manual
Unless explicitly stated, all other values should remain unchecked or default setting.
- Under General Settings:
- Page cache enable
- Page cache method Disk: Enhanced
- Minify enable
- Minify cache method disk
- Database cache enable
- Database cache method disk
- Object cache enable
- Object cache method disk
- Browser cache enable
- Verify rewrite rules enable
- Under Minify:
- Rewrite URL structure enable
- Disable minify for logged in users enable
- HTML minify setting disable
- JS minify enable
- JS minify operation combine only + non-blocking using “async”
- CSS minify setting enable
- CSS minify combine only
Discussion: of particular interest is combining JavaScript and CSS files that ship with plugins to reduce the total number of HTTP requests in turn decreasing page load time. Minification of JavaScript and CSS is typically done by the vendor. Although it can be enabled, on low traffic sites the overhead incurred on the first-run, which compresses JavaScript/CSS, would be too significant: once a cache expires, it would recompile. If a user views a site every hour, a user has roughly a 50/50 chance of increased page load times while the scripts are recompressed.
Disk cache is preferred over APC/OPCache, because whenever the HTTP server is restarted to load new addon domain changes, the APC/OPCache is purged. Any cached files then would be lost. On high traffic sites, APC/OPCache would yield better performance by bypassing a file stat() and instead pulling from the cache from memory.
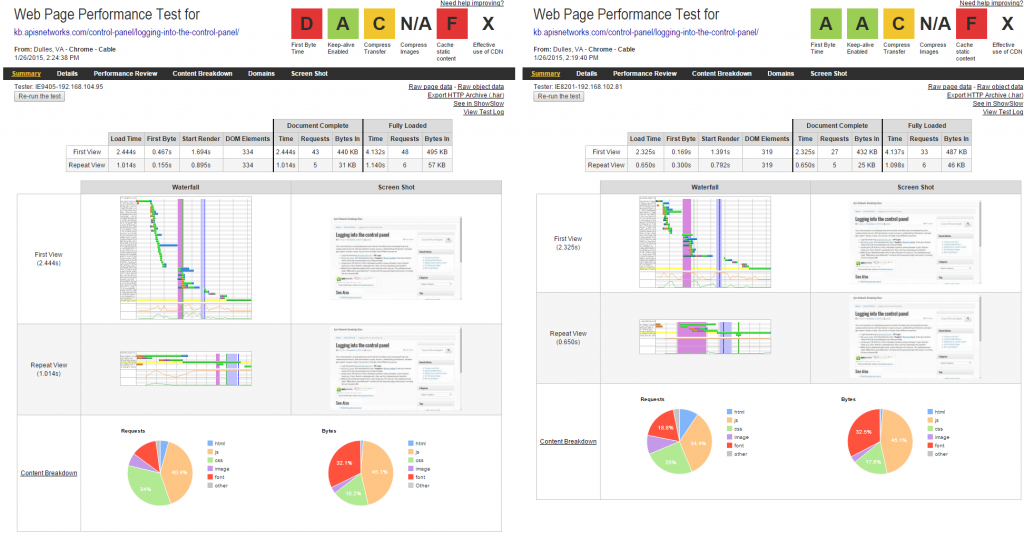
An analysis from webpagetest.org illustrates the performance gains before and after using W3 Total Cache. First byte time is reduced (processing the request) + number of requests has been reduced as well. A post processes 36% faster, and the page loads external assets (CSS/JS) 3.7% faster. With more plugins, the performance gains become greater when W3 Total Cache is activated.